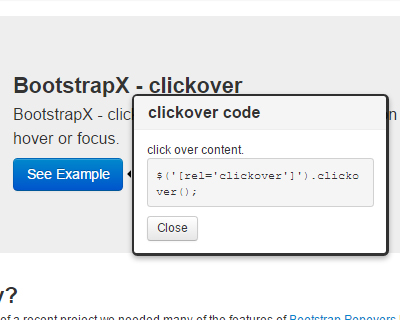
Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube

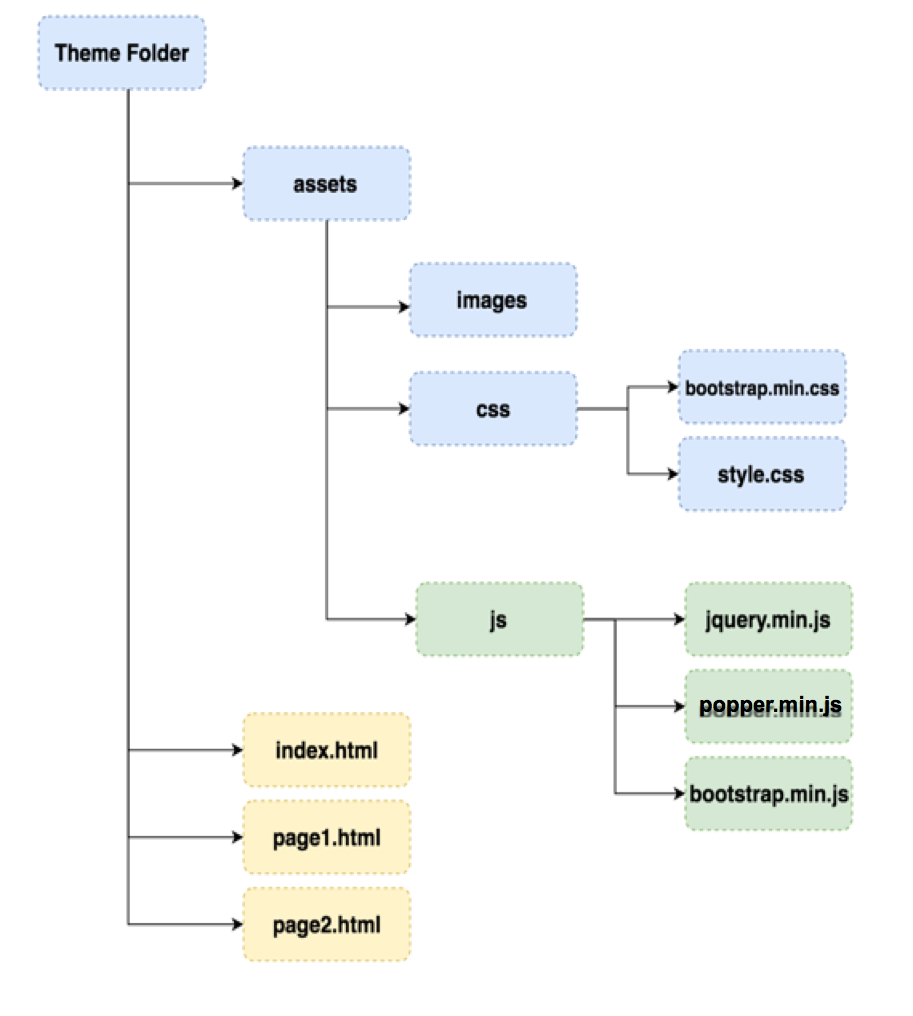
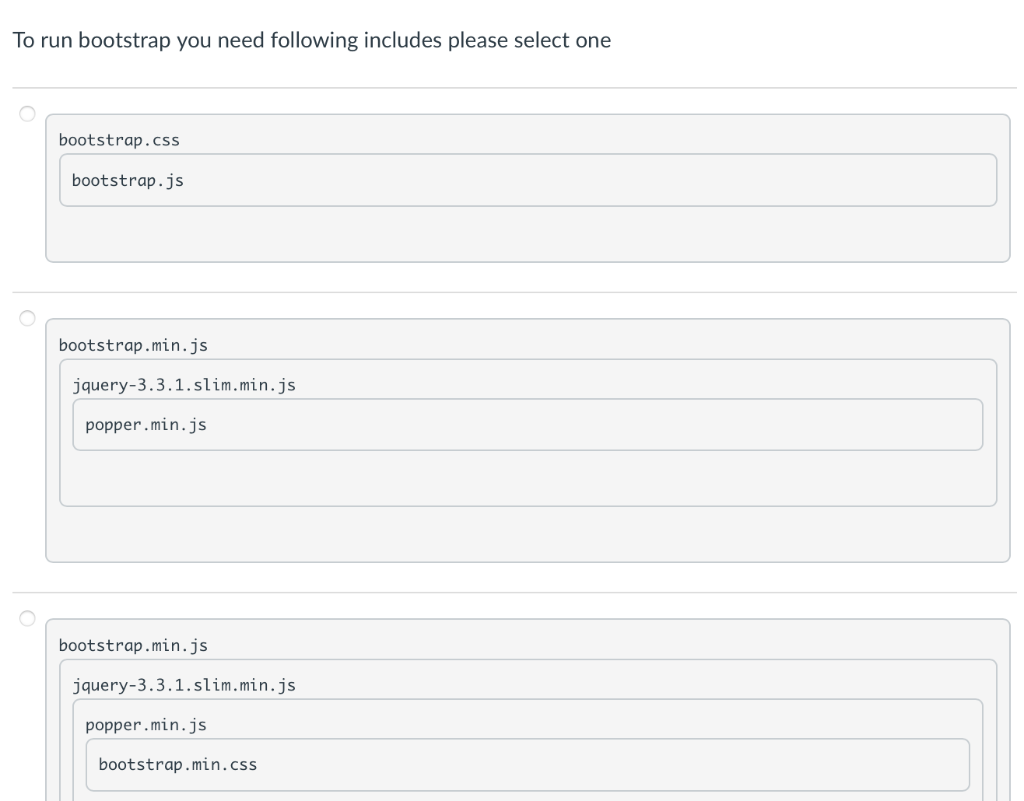
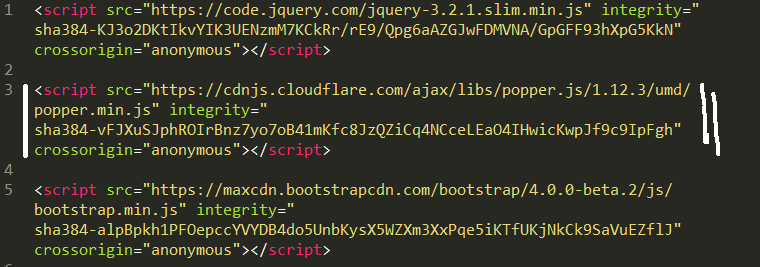
How to download bootstrap | install bootstrap | jquery | popper.js | basic Setup for bootstrap - YouTube

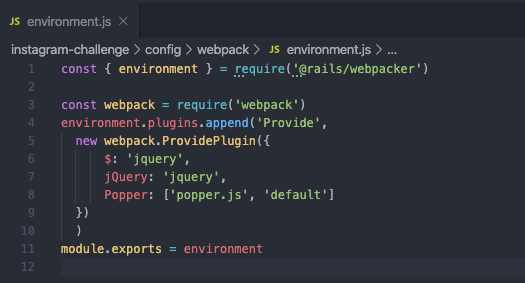
Sage 8.5.2 bootstrap.js:1414 Uncaught Error: Bootstrap dropdown require Popper.js (https://popper.js.org) · Issue #1947 · roots/sage · GitHub

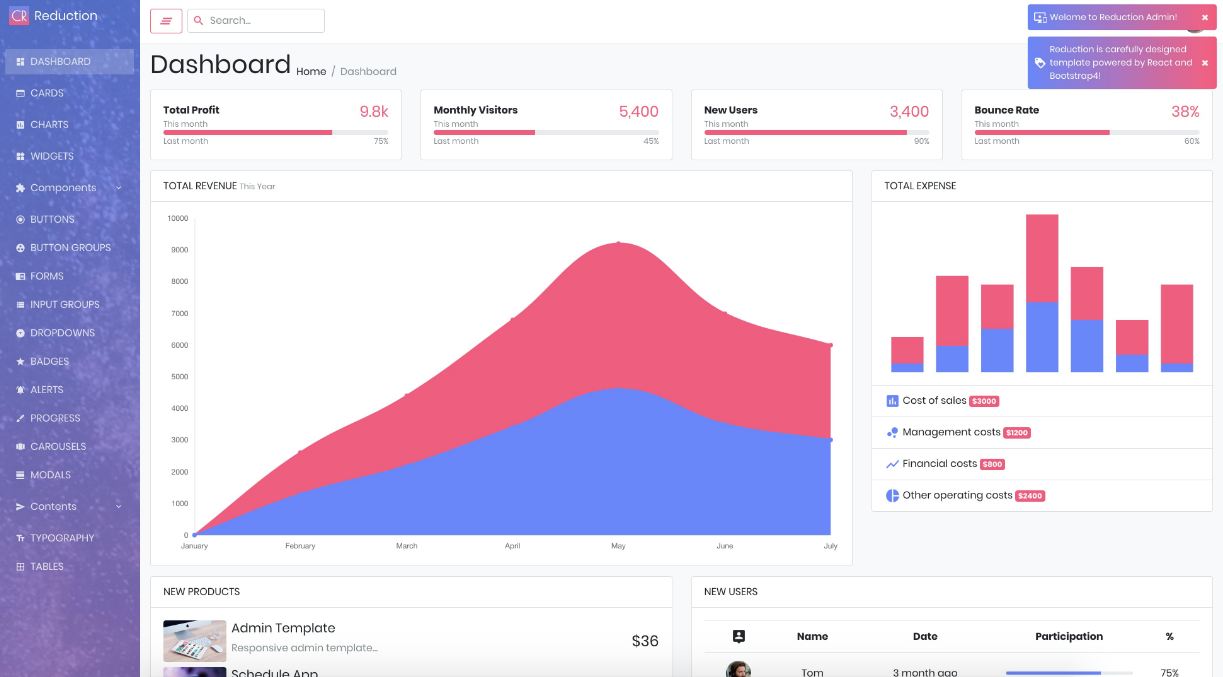
9 Bootstrap UI Component Libraries for React, Vue, Angular in 2019 | by Jonathan Saring | Bits and Pieces

Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog