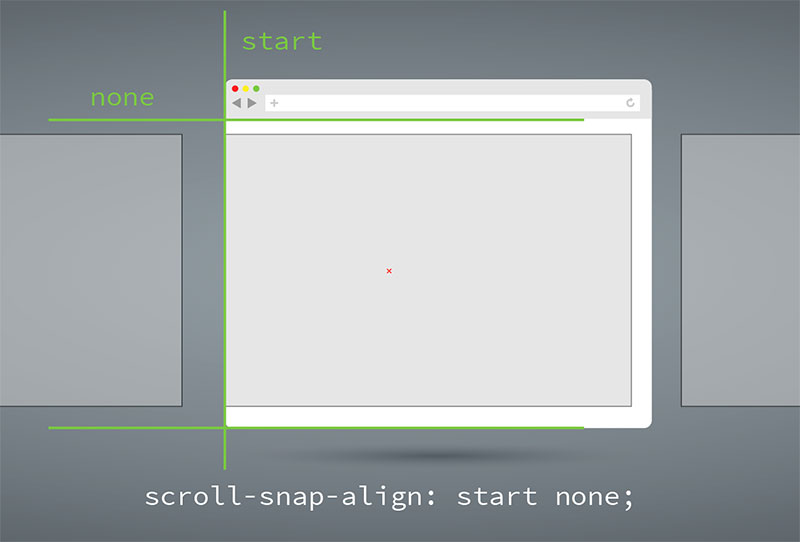
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*lT2-N9W4B1yy-6aVhRPYvg.jpeg)
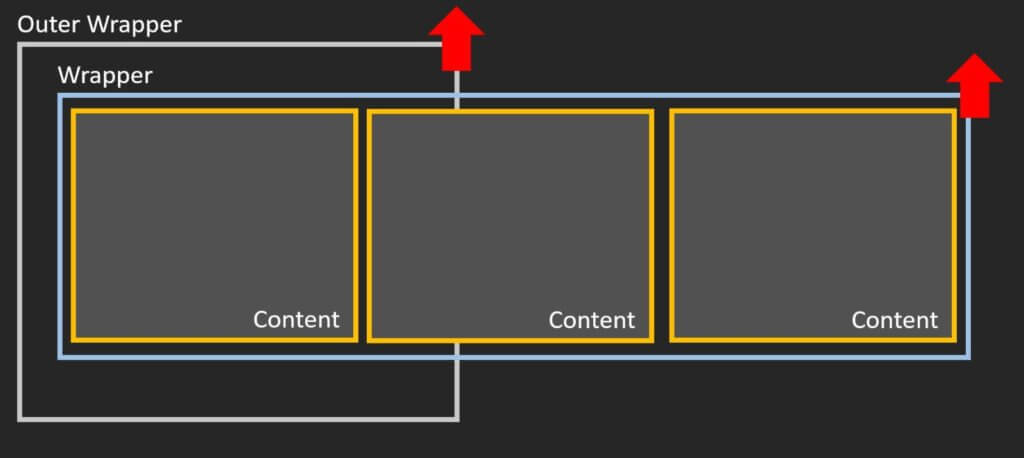
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*9BCD4xEqjvJOU8gBHdTiCw.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)
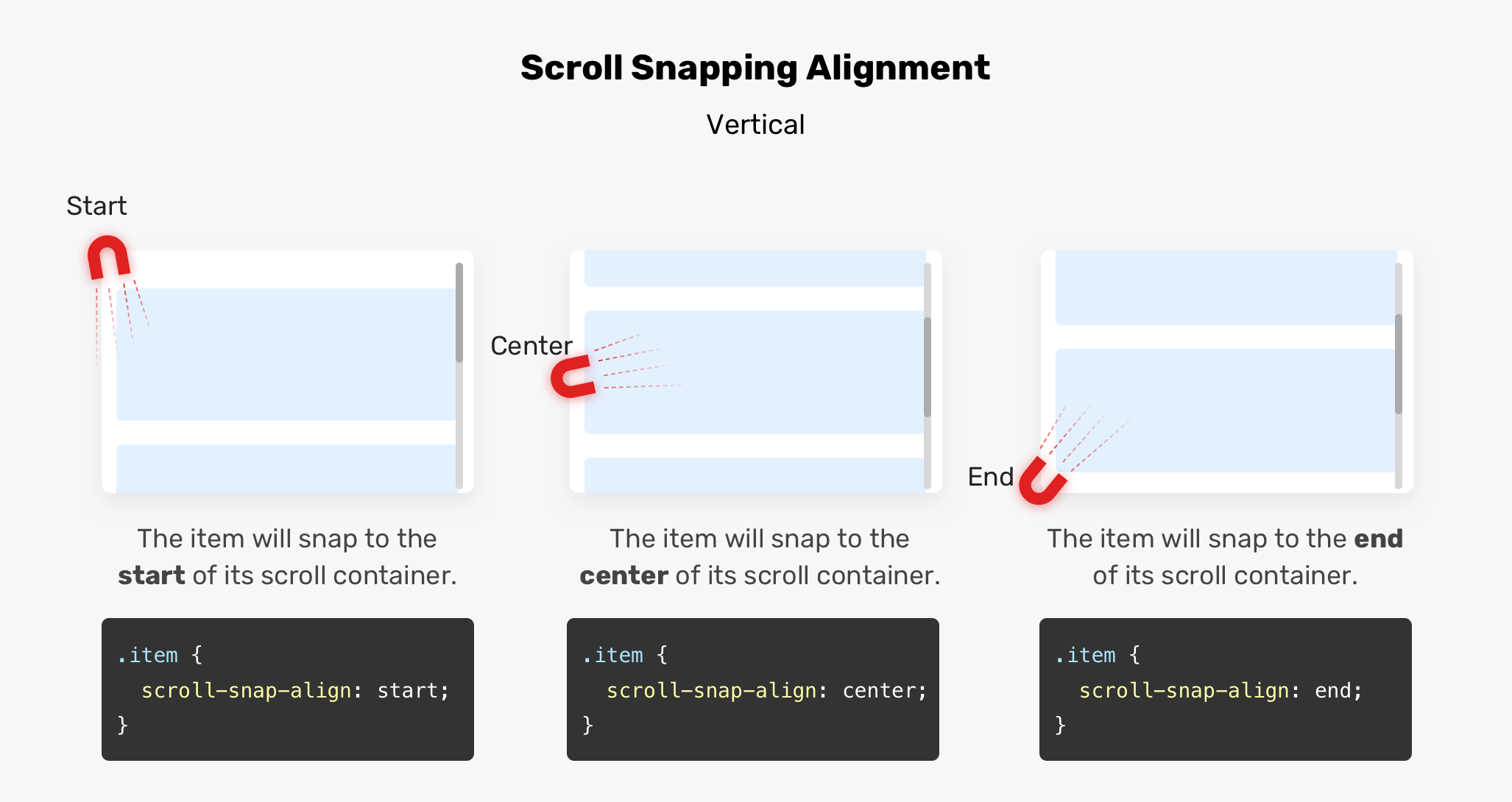
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

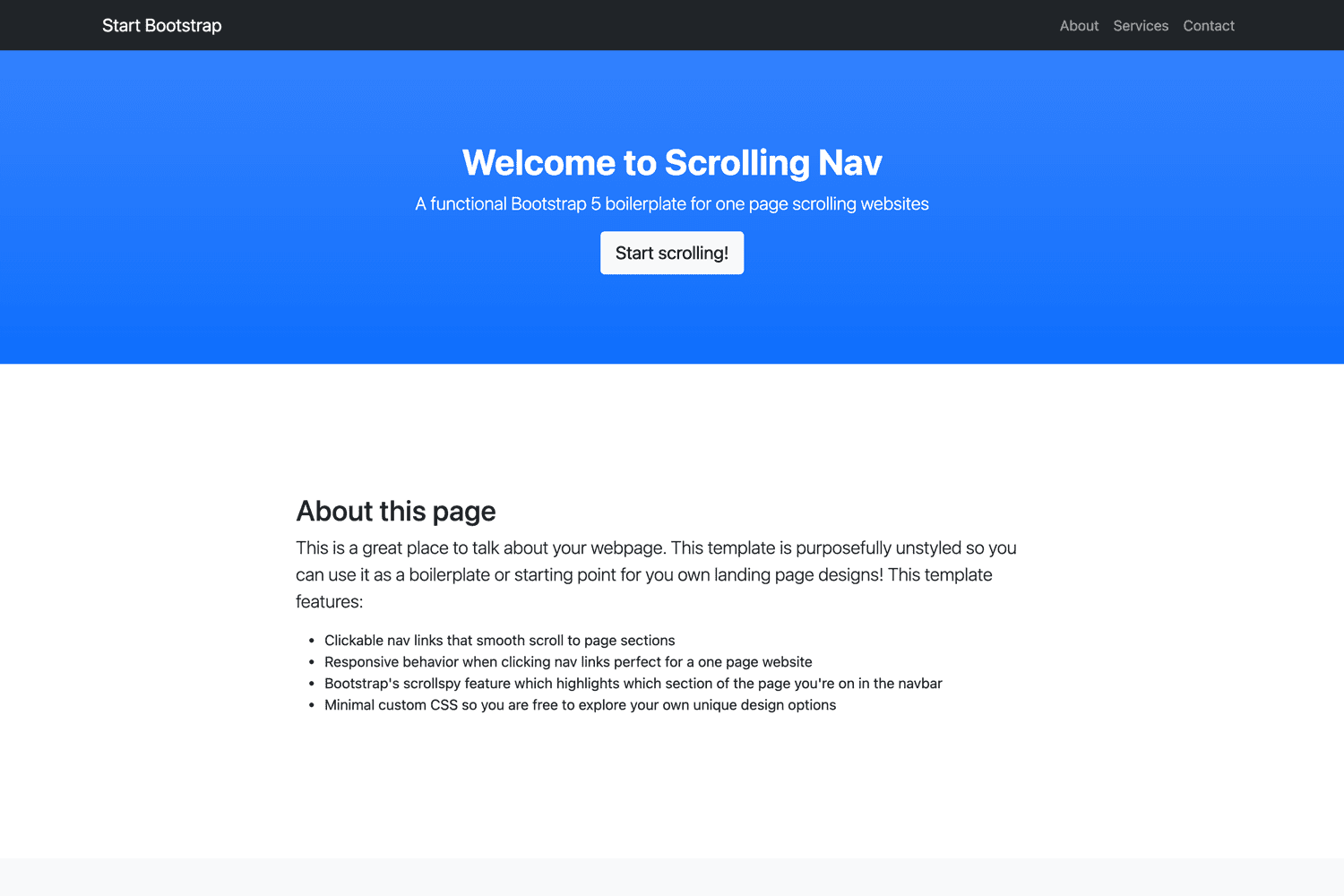
Creating practical Instagram-like galleries and horizontal lists with CSS scroll snapping - DEV Community 👩💻👨💻















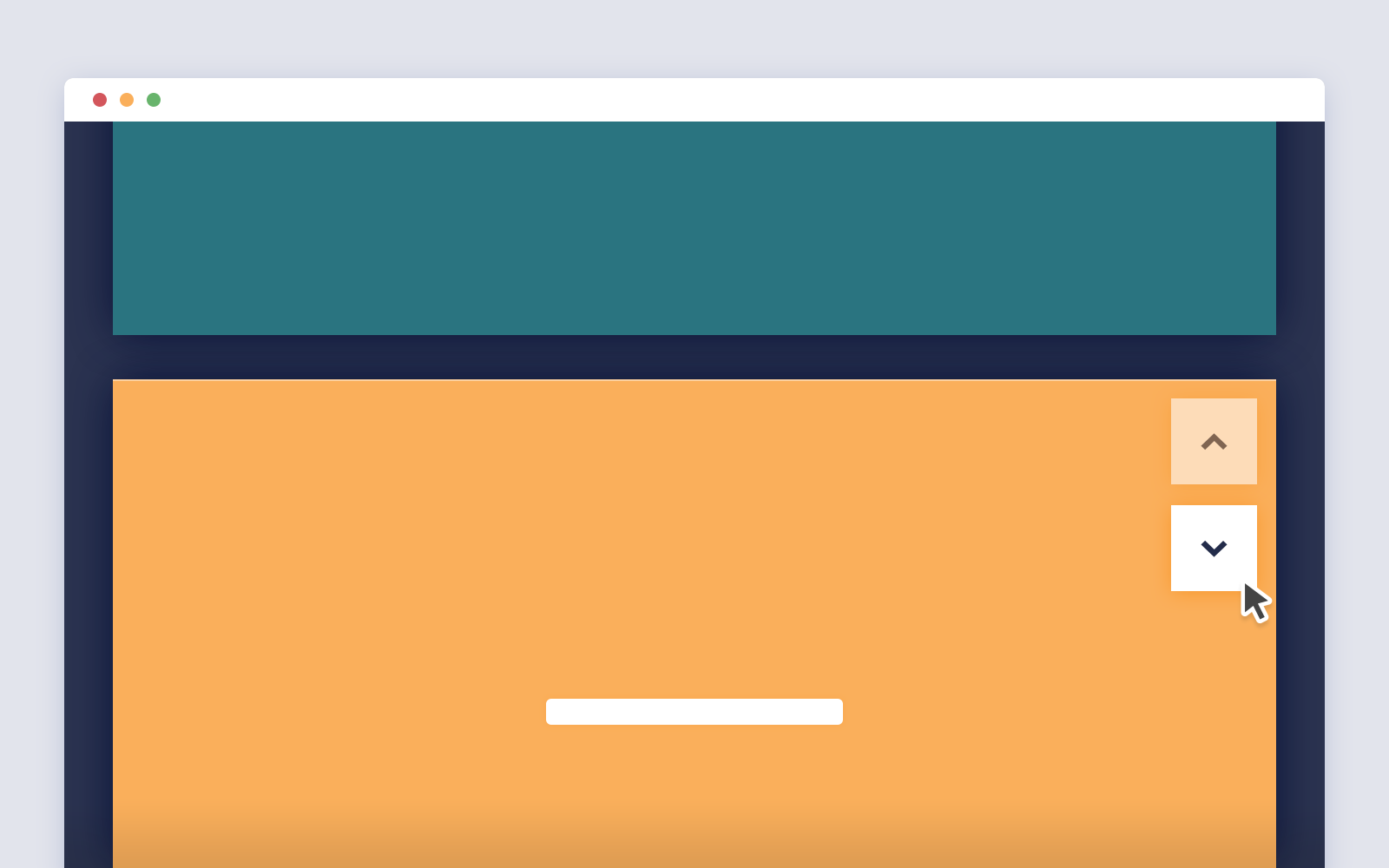
![Pure CSS] - One page scroll Pure CSS] - One page scroll](https://shots.codepen.io/VeronQ/pen/MVzNOg-1280.jpg?version=1540637807)