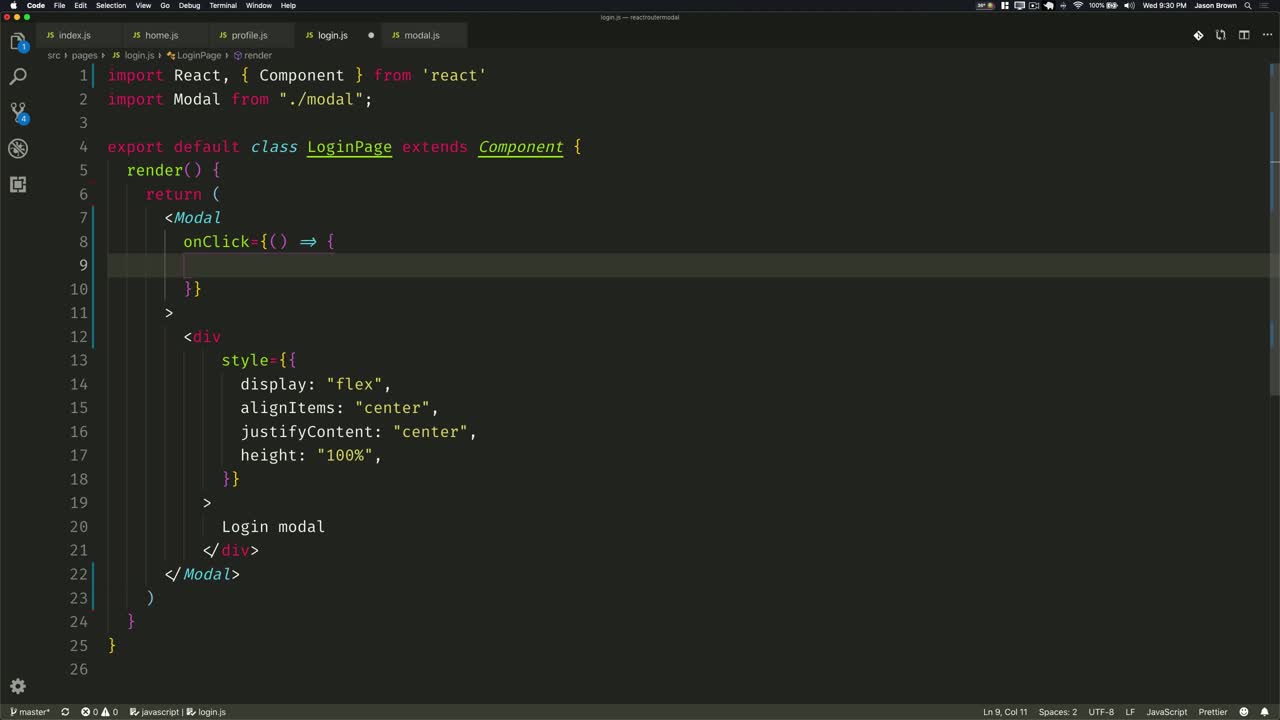
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium
Query params overwrite each other when set at the same time via this.router. navigate() · Issue #37042 · angular/angular · GitHub

Navigation remove query parameters when routing is true · Issue #691 · algolia/angular-instantsearch · GitHub
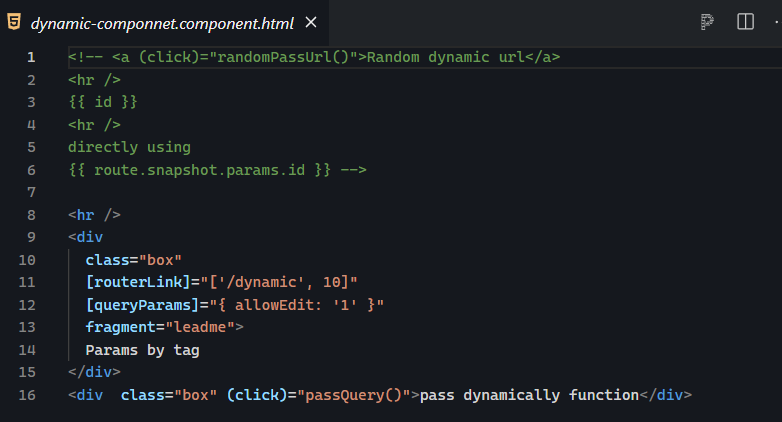
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic