React Router Crash Course | Part#1 | Build Navbar, Home component & Footer | React Bootstrap - YouTube
Using styled-components with react-router · Issue #184 · styled-components/ styled-components · GitHub

Unexpected content getting parsed by Stylelint · Issue #153 · styled- components/stylelint-processor-styled-components · GitHub
![styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/238022/108571395-1c6ace80-72de-11eb-837a-07e7626b0811.png)
styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub
Styling Link components in react router with style props has warning about unknown props on a tag · Issue #1814 · styled-components/styled-components · GitHub

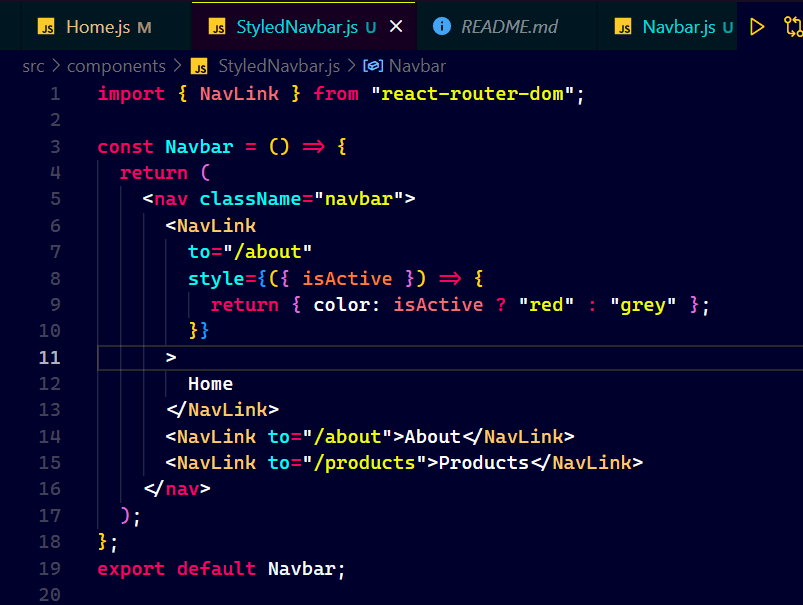
javascript - How to highlight active nav link on click with Styled components and react-router-dom v6 - Stack Overflow